Die Customer Journey mit ihren digitalen Touchpoints steht im Fokus einer Kommunikationsplanung, dabei wird aber oft ein wichtiger Aspekt vernachlässigt: Die Barrierefreiheit. Barrierefreiheit online zu ermöglichen, ist ein wichtiges Thema. In Deutschland leben etwa 83 Millionen Menschen: Rund acht Millionen davon mit Behinderung. Weitere rund fünf Millionen Menschen leben mit einer Beeinträchtigung, außerdem gibt es Menschen, die nicht gut lesen und schreiben können oder deren Muttersprache nicht Deutsch ist. Werden Ihre Angebote im Internet nicht barrierefrei gestaltet, wird also eine große Kundengruppe ausgeschlossen. Informationen und Tipps, wie sie Ihre Onlineangebote barrierefrei gestalten können, erfahren Sie in diesem Artikel.
Barrierefreiheit bedeutet nicht zwingend, dass Ihre Website nicht mehr Ihre Corporate Identity repräsentieren oder Ihre Inhalte nicht mehr in Ihrem Wording geschrieben werden können. Barrierefreie Aspekte auf Websites können so eingerichtet werden, dass sie von User:innen, die nicht darauf angewiesen sind, ungesehen bleiben. Oftmals lassen sich barrierefreie Elemente über ein Menü auswählen, weitere Aspekte passieren im Backend einer Website. Dennoch kann man sagen, dass einige barrierefreie Elemente die Experience für alle User:innen verbessern. Mit den WCAG (Web Content Accessibility Guidelines) wurden internationale Standards für barrierefreie Webinhalte festgelegt. Laut den Guidelines müssen Webinhalte insbesondere folgende Merkmale aufweisen:
- Wahrnehmbar
- Bedienbar
- Verständlich
- Solide
Diese lassen sich durch folgende Tipps umsetzen:
Schriftkontrast + Text Spacing
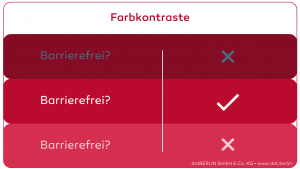
Hierbei geht es vor allem darum, dass Texte gut lesbar sind. Wichtig sind hier die Abstände zwischen Buchstaben und Wörtern. Das gilt insbesondere für Texte in kleineren Schriftgrößen. Ein ausreichender Kontrast zwischen Vorder- und Hintergrundfarbe ist ebenfalls entscheidend. Farbfehlsichtigkeiten – wie beispielsweise eine Rot-Grün-Schwäche – sollten dabei berücksichtigt werden. Um zu testen, wie Inhalte für farbenblinde Personen aussehen, gibt es auch Erweiterungen wie „Spectrum“ (Chrome). Diese Funktion ist auch in Photoshop möglich. Hohe Kontraste helfen auch bei mobiler Nutzung, da Inhalte so trotz direkter Sonneneinstrahlung erkennbar bleiben.

Leichte Sprache
Mit leicht verständlicher Sprache erreicht man jede:n User:in. Wichtig sind kurze Sätze, ein einfacher Satzbau und ein weitgehender Verzicht auf Fremdwörter. Außerdem eignen sich unterstützende Bilder und Grafiken.
Bilder-, Video- und Audioinhalte
Für Blinde oder sehbeeinträchtigte Menschen ist es unumgänglich, dass Bilder mit Alternativtexten ausgestattet werden. Eine Vorlesefunktion, sogenannte Screenreader, nutzen die Bildbeschreibungen für eine Sprachausgabe des Inhalts. Die Texte werden auch durch Suchmaschinen ausgewertet und in das Ranking miteinbezogen. Für Videos und Audios sind Untertitel und Audiodeskription unerlässlich. Untertitel sind erforderlich, um auditive Informationen textlich wiederzugeben. Für Inhalte, die rein visuell vermittelt werden, ist eine Audiodeskription notwendig. Die Darstellung in Gebärdensprache ist eine weitere Option.

Screenreader Besonderheiten
Typische Social Media Aspekte können durch Screenreader kompliziert werden. Nutzt man zum Beispiel Hashtags bestehend aus mehreren Wörtern, sollte jedes Wort innerhalb des Hashtags mit einem Großbuchstaben beginnen. Der Screenreader erkennt dadurch, dass es sich um verschiedene Worte handelt und liest diese verständlicher vor. Auch bei Emojis kann die Vorlesefunktion zum Chaos führen. Emojis werden als detaillierte Beschreibung beispielsweise so vorgelesen: „Lächelndes Gesicht mit zusammengekniffenen Augen.“ Daher sollten Emojis nicht aneinandergereiht und nicht mitten in Texten genutzt werden. Sie sollten einzeln und am Satzende verwendet werden, um die User:innen nicht zu verwirren.
Optimierte Bedienflächen, Bedienbarkeit und UX-Design
Beeinträchtigte Menschen haben Schwierigkeiten, wenn Links und Schaltflächen zu klein oder unauffällig sind. Wichtig ist auch der Fokus auf mobile Anwendungen: Alles, was per Mausklick gut funktioniert, kann bei der Bedienung mit dem Finger auf einem Smartphone zur Herausforderung werden. Auch bei Bedienflächen können passende Farben und Kontraste zur Unterstützung hilfreich sein. Websites lassen sich durch HTML5 Tags klarer strukturieren und somit intuitiver gestalten.
Websitestruktur und Sonstiges
Barrierefreiheit muss auch bei der Programmierung von Systemen beachtet werden. Webseiten bestehen immer aus Strukturelementen, zum Beispiel aus Blöcken für die Navigation und den eigentlichen Seiteninhalt. Innerhalb dieser gibt es Überschriften, Fließtexte oder Listen. Barrierefreie Seiten besitzen semantische Auszeichnungen für diese Strukturen. So können sich Menschen mit Sehbehinderung besser auf einer Seite orientieren. Ausgestaltete Metadaten sorgen ebenfalls für ein besseres Verständnis. Zusätzlich ist wichtig, dass Formulare und PDF-Dateien barrierefrei gestaltet werden: Nur so können User:innen mit Ihnen in Kontakt treten oder etwas bei Ihnen kaufen.
Der Fokus auf barrierefreie Websites und Social Media Posts ist unerlässlich, um niemanden aus Ihrer Zielgruppe auszuschließen und alle Menschen adressieren zu können. Digitale Touchpoints sollten also nicht nur kreativ, sondern auch barrierefrei gestaltet werden.


