Auch das Webseiten-Design unterliegt einem stetigen Wandel und aktuellen Trends, die nicht nur durch gestalterische, sondern auch technische Veränderungen wie KI oder mobile Nutzung beeinflusst sind. 99Designs stellt passend dazu fest: „Die Webdesign-Trends 2019 zeigen beide Seiten der Medaille – Ästhetik und Technologie, die zusammenkommen wie nie zuvor.” Wir haben uns im Web umgeschaut und einige prägnante Trends in der Webseiten-Gestaltung gesammelt.
Website-Design mit Mikrointeraktionen
Ein Trend im Website-Design, der häufig genannt wird. Das Prinzip der Interaktivität durchdringt nun auch kleinste Elemente, um den Nutzer stärker einzubeziehen: Nutzeraktionen werden noch stärker und kreativer von Hover- und Scroll-Animationen sowie Tönen oder Vibrationen begleitet.

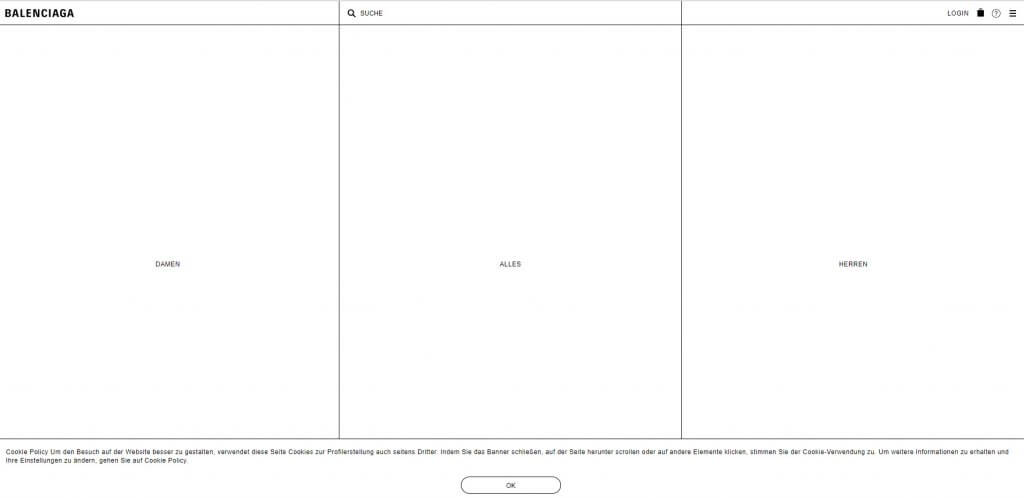
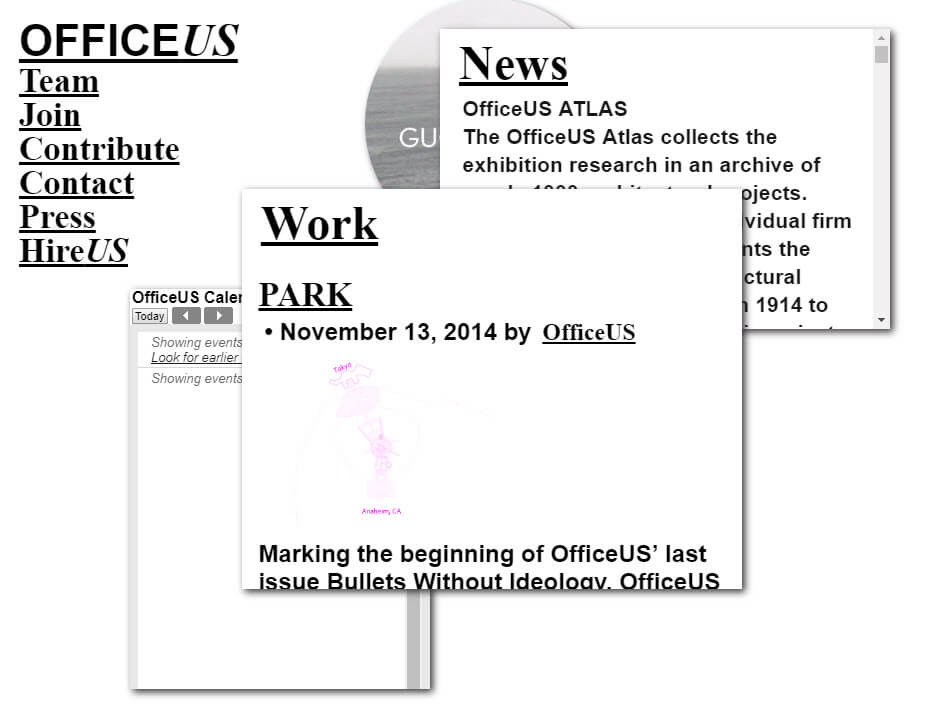
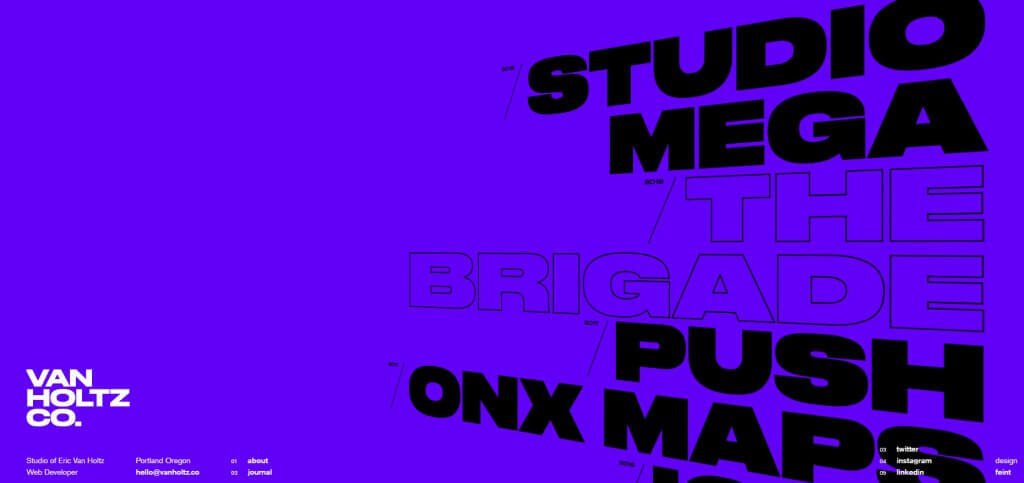
Minimalismus / Brutalismus
Was einst in der Architektur verschrien war, wird nun als Gestaltungsstil auch im Web immer populärer: Webseiten, die roh wirken, nüchtern und geradezu verstörend minimalistisch, gar nicht gefällig fürs Auge. Die leicht kaputt wirkende Glitch-Ästhetik spielt hier ebenfalls hinein. Als Vorteil geschätzt: Die reduzierten Seiten laden schneller. Ein Trend, der nicht jedem gefällt, sicher aber auffällt.


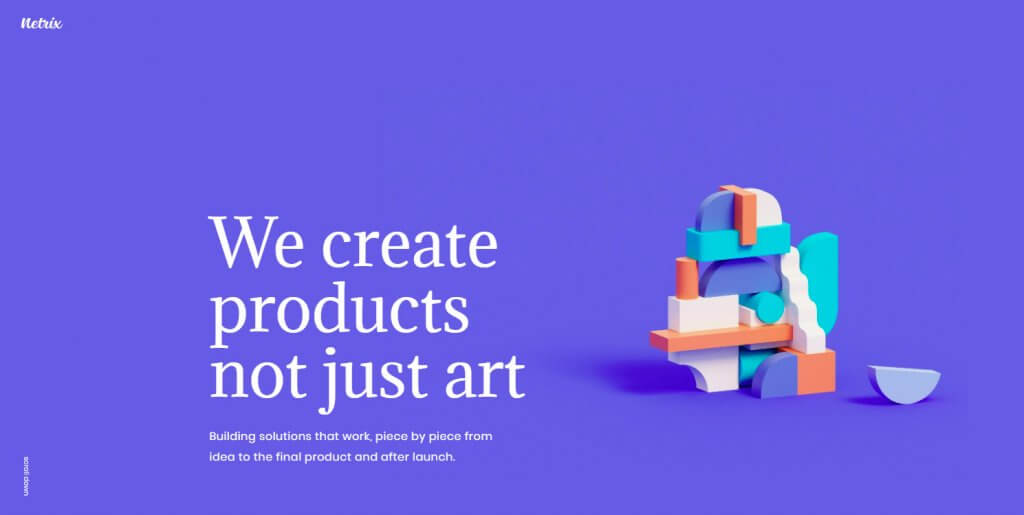
Geometrische und organische Formen
In die Raster der Webseiten finden nun mehr natürliche und geometrische Formen Eingang, die ein Gefühl der Menschlichkeit erwecken und Individualität ausstrahlen sollen. Verwendet werden Kreise, Dreiecke und asymmetrische Formen aus der Natur.


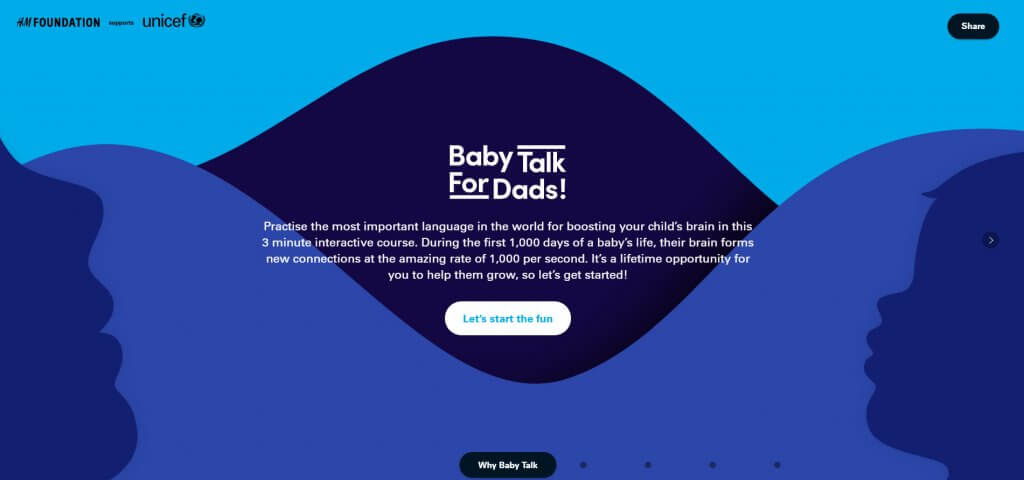
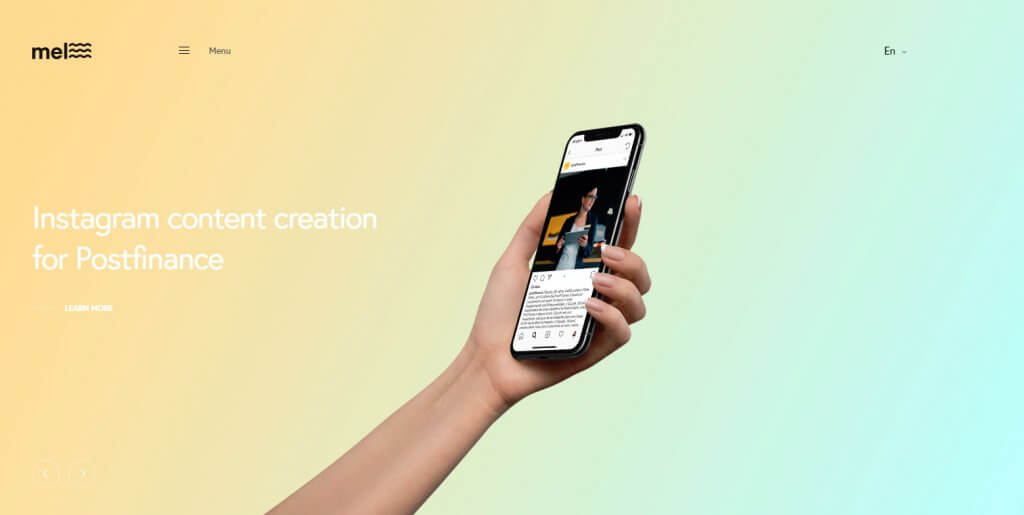
Knallige Farben & Farbverläufe
Farbverläufe mit starken Kontrasten werden weiterhin auf vielen Webseiten zu sehen sein. Bekannte Beispiele von Gradienten sind z. B. Apple Music. Designer greifen nun auch beherzt zu knalligen, aufmerksamkeitsstarken Farben.

Knallige Farben bei Sikema.be

Vintage/Retro
Retro ist wieder (oder schon wieder oder immer noch) in. Das zeigt sich in der Verwendung von Fonts mit Serifen und Outlines oder Vintage-artigen Illustrationen von Personen. Adieu sterile Stockfotos! Reminiszenzen an vergangene Zeiten lassen mehr Raum für Gefühle.

Zu guter Letzt gibt es auch Trends, die nicht vergehen, weil sie essentielle Nutzer-Bedürfnisse bedienen:
Mobile First
„Mobile First” heißt, das Webseiten-Design zuerst für die Anwendung auf Mobilgeräten zu planen und zu gestalten. Eigentlich logisch, da die mobile Nutzung in den Vordergrund getreten ist. Auch für Suchmaschinen ist „Mobile Friendliness“ ein Grund, Webseiten besser zu ranken. Bei der SEO nicht zu vergessen: Die Berücksichtigung von Voice Search wird wichtiger. Schnelle Ladezeiten sind weiterhin wichtig. Kleine animierte Elemente beleben auch mobile Darstellungen.
Website-Design & Nutzerfreundlichkeit
Die Usability sollte immer im Vordergrund stehen, dazu gehört zum einen die Anpassung an die Lesegeräte des Nutzers, aber auch eine sinnvolle Verwendung von Text, der helfen soll, Produkte zu erklären und vor allem praktischen Nutzen haben soll.


